25. DOM
2024. 11. 4. 17:00ㆍ자바스크립트(Javascript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dom</title>
<script>
window.onload = function(){
const gnb = document.getElementById(`gnb`)
console.log(gnb)
console.log(gnb.parentNode)
console.log(gnb.children[0])
console.log(gnb.children[1])
console.log(gnb.children[0].children[0])
console.log(gnb.children[0].firstChild)
console.log(gnb.children[0].firstElementChild)
console.log(gnb.children[0].children[0].nextElementSibling)
}
</script>
</head>
<body>
<!--
DOM(Document Object Model, 문서 객체 모델)
document 객체
-->
<ul>
<li name="python">Python</li>
<li id="db">MySQL</li>
<li class="front">HTML</li>
<li class="front">CSS</li>
<li class="js front">Javascript</li>
<li class="js">Node.js</li>
<li class="js">React</li>
<li name="python">FastAPI</li>
</ul>
<hr>
<!-- div>nav#gnb>ul>li{내용 $}*3 -->
<div>
<nav id="gnb">
<ul>
<li>내용 1</li>
<li>내용 2</li>
<li>내용 3</li>
</ul>
</nav>
</div>
<script>
const tagName = document.getElementsByTagName(`li`)
//console.log(tagName)
for(let i=0;i<tagName.length; i++){
tagName[i].style.color = `gold`
}
const names = document.getElementsByName(`python`)
for(let i=0;i<names.length; i++){
names[i].style.color = `deeppink`
}
const className = document.getElementsByClassName(`js`)
for(let i=0;i<className.length; i++){
className[i].style.color = `deepskyblue`
}
const idName = document.getElementById(`db`)
idName.style.color = `greenyellow`
const qsa = document.querySelectorAll(`li.front`)
for(let i=0;i<qsa.length; i++){
qsa[i].style.color = `navy`
}
</script>
</body>
</html>
-->
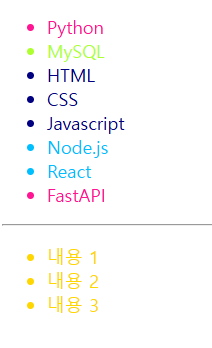
결과 화면
728x90
LIST
'자바스크립트(Javascript)' 카테고리의 다른 글
| 26. 이벤트 (0) | 2024.11.06 |
|---|---|
| 25. 주민번호 유효성 검사 (0) | 2024.11.06 |
| 24. Navigator 객체 (0) | 2024.11.04 |
| 23. location history 객체 (0) | 2024.11.04 |
| 22. 시계만들기 (0) | 2024.11.04 |