1. VS Code(Visual Studio Code)
- VS Code(Visual Studio Code)는 마이크로소프트에서 개발한 무료 오픈소스 코드 편집기입니다. 다양한 프로그래밍 언어를 지원하고, 개발자들이 코드를 작성하고 디버깅하는 데 필요한 많은 기능을 제공합니다. VS Code는 가볍고 빠르며, 사용자 친화적인 인터페이스를 가지고 있습니다.
VS Code는 공식 웹사이트에서 무료로 다운로드할 수 있으며, Windows, macOS, Linux 등 다양한 운영체제에서 사용할 수 있습니다.
2. 에밋(emmet)
- Emmet은 웹 개발을 위한 매우 유용한 도구로, HTML과 CSS 코드를 빠르게 작성할 수 있도록 도와주는 코드 확장기입니다. Emmet은 주로 코드 편집기에서 사용되며, 반복적인 작업을 줄이고 생산성을 높이는 데 도움을 줍니다.
<!--
HTML 주석문
작성일: 2024-10-23
작성자: 류정원
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>최초의 사이트</title>
</head>
<body>
내생애 최초의 웹사이트!!!!
</body>
</html>
- HTML 새폴더 생성후 !표시를 치면 HTML 서식이 자동 생성된다.( !로 할시 html 자동 생성)
- HTML 맨위에 <!DOCTYPE html> 가 있는데 html 5버전이라는 것이다.
- HEAD는 문서의 정보부분을 말한다.
- Meta name은 가상의 웹브라우저라 보면된다.(핸드폰)
- 설정에서 live server 설치를 하면 자기 경로가 아닌 서버 경로에서 동작을 한다.
동작방법은 HTML 작성 후 ALT + L + O 를 누르면 서버로 올릴수 있다

주석 처리는 <!-- 주석입니다.--> 로 표기한다. 주석은 노출되어 필요한것만 표기해야한다
-주석 색상 바꾸기
메뉴 File - Preference - Settings 에서 .json을 검색 후 아래 이미지에서 보이는 Edit in settings.json을 클릭합니다.

설정의 .json검색후 값을 맨위에 넣어준다. 자기가 원하는 색상으로 변경도 가능하다.
"editor.tokenColorCustomizations": {
"comments": "#FFA7AF"
},
-->
{
"editor.tokenColorCustomizations": {
"comments": "#FFA7AF"
},
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe",
"editor.fontSize": 20,
"editor.accessibilityPageSize": 9,
"workbench.colorTheme": "Default Dark+",
"workbench.startupEditor": "none",
"json.schemas": [
]
}
#1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
##맨위 제목 표시
<title>첫 HTML 파일</title>
</head>
<body>
<!--
HTML 주석문
작성일 : 2024-10-24
작성자 : 김사과
-->
##본문 글을 표시
안녕하세요! HTML 문서의 예시입니다.
</body>
</html>
-->
설정의 auto rename시 자동으로 뒤에 태그가 달린다.
AUTO RENAME 설치
Ul>li*3으로 적용시 li 3개 생성
Dl>dt+DD*3 DT형제이므로+로 표시한다.
<b> 와 <strong>은 같은 기능을 한다. 단지 b는 초창기때부터 나온 버전이다.
<i>와 <em>은 같은 기능을 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 태그</title>
</head>
<body>
<!--제목 태그-->
<!--제목 태그는 블록 태그-->
<h1>안녕하세요, 제목태그</h1>여기에 쓰면 글자가 밑으로 내려가요
<h2>안녕하세요, 제목태그</h2>
<h3>안녕하세요, 제목태그</h3>
<h4>안녕하세요, 제목태그</h4>
<h5>안녕하세요, 제목태그</h5>
<h6>안녕하세요, 제목태그</h6>
일반 문자
일반 문자
일반 문자
일반 문자
일반 문자<br>
일반 문자
<!--문단 태그, 블록 태그-->
<p>문단을 만드는 태그</p>일반 문자
<!--서식 태그-->
<p><b>굵게</b> 표현하기</p>
<p><strong>굵게</strong> 표현하기</p>
<p><i>이탤릭체</i> 표현하기</p>
<p><em>이탤릭체</em> 표현하기</p>
<p><ins>밑줄</ins> 표현하기</p>
<p><del>삭제</del> 표현하기</p>
<p>x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>H<sub>2</sub>0</p>
</body>
</html>-->
안녕하세요, 제목태그
여기에 쓰면 글자가 밑으로 내려가요
안녕하세요, 제목태그
안녕하세요, 제목태그
안녕하세요, 제목태그
안녕하세요, 제목태그안녕하세요, 제목태그일반 문자 일반 문자 일반 문자 일반 문자 일반 문자
일반 문자
문단을 만드는 태그
일반 문자
굵게 표현하기
굵게 표현하기
이탤릭체 표현하기
이탤릭체 표현하기
밑줄 표현하기
삭제 표현하기
x2 + y3 = z
H20
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
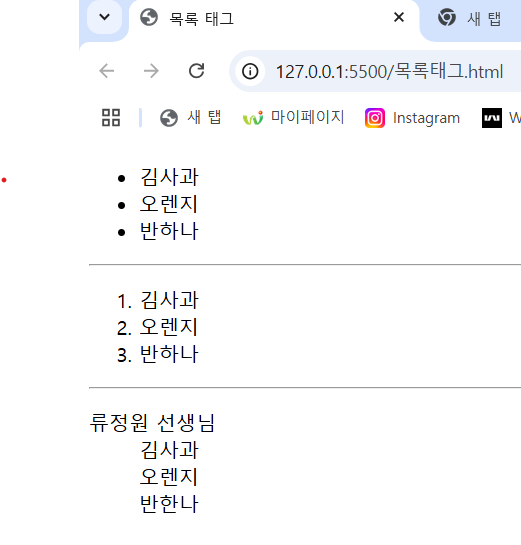
<!--목록 태그-->
<!--순서가 없는 태그-->
<ul>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ul>
<hr>
<!--순서가 있는 태그-->
<ol>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ol>
<hr>
<!--사용자 정의 태그-->
<dl>
<dt>류정원 선생님</dt>
<dd>김사과</dd>
<dd>오렌지</dd>
<dd>반한나</dd>
</dl>
</body>
</html>-->
3. 유용한 익스텐션 설치
HTML to CSS autocompletion: HTML 태그에 기반하여 CSS 속성을 자동으로 완성해주는 유용한 확장 기능
HTML CSS Support: HTML 문서 내에서 CSS 클래스를 자동으로 완성해주는 확장 기능입니다. 이 확장은 HTML 파일을 작성할 때, CSS 파일에서 정의된 클래스와 ID를 자동으로 추천하여 개발자가 더 빠르고 효율적으로 코드를 작성할 수 있도록 도와줍니다.
Auto Rename Tag: HTML 및 XML 태그를 편리하게 관리할 수 있도록 도와주는 확장 기능입니다. 이 확장을 사용하면 HTML이나 XML의 시작 태그를 수정할 때, 해당 태그에 연결된 종료 태그가 자동으로 업데이트됩니다.
CSS Peek: HTML 문서와 CSS 스타일 시트를 보다 효율적으로 연결하고 탐색할 수 있도록 도와주는 확장 기능입니다. 이 확장은 HTML 요소에 적용된 CSS 스타일을 쉽게 찾아볼 수 있게 해주며, 코드 작성과 디버깅의 효율성을 높입니다.
IntelliSense for CSS class names in HTML: HTML 파일 내에서 CSS 클래스 이름을 자동으로 완성해주는 확장 기능입니다. 이 확장은 HTML 문서에 작성하는 클래스 이름을 더 빠르고 정확하게 입력할 수 있도록 도와줍니다.
Live Server: 웹 개발 시 HTML, CSS, JavaScript 파일을 실시간으로 미리보기 할 수 있도록 도와줍니다. 이 도구는 코드 수정 시 브라우저에서 자동으로 변경 사항을 반영하여, 개발자가 보다 빠르고 효율적으로 작업할 수 있도록 합니다.
- HTML 사용시 도움되는 사이트
1)
링크 : https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
메타데이터는 스타일, 스크립트, 각종 소프트웨어(검색 엔진, 브라우저 등)의 탐색 및 렌더링을 도와줄 데이터 등 페이지에 대한 정보를 가집니다. 스타일과 스크립트 메타데이터는 페이지 안에
developer.mozilla.org
2)
링크 : https://www.w3schools.com/
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
3)
링크: https://developer.mozilla.org/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
4)
링크: https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started
HTML 시작하기 - Web 개발 학습하기 | MDN
HTML 기본 사항을 둘러 보셨기를 바랍니다.
developer.mozilla.org
5)
링크 : https://www.tcpschool.com/
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'파이썬(python)의 HTML' 카테고리의 다른 글
| 6. HTML 방식 (2) | 2024.10.29 |
|---|---|
| 5. HTML 위치 지정방식 (0) | 2024.10.29 |
| 4. CSS 관련 모음집 (6) | 2024.10.28 |
| 3. HTML 태그 (0) | 2024.10.25 |
| 1. HTML(HyperText Mark-up Language) (3) | 2024.10.24 |