1.OpenCV
* OpenCV(Open Source Computer Vision Library)는 실시간 컴퓨터 비전 및 이미지 처리를 위한 오픈소스 라이브러리입니다.
* Python에서 cv2 모듈을 통해 사용할 수 있으며, 이미지 및 영상의 읽기, 변환, 필터링, 객체 검출, 특징 추출 등의 다양한 기능을 제공합니다.
* 또한, NumPy와의 호환성이 좋아 배열 연산을 활용한 고속 이미지 처리가 가능하며, 머신러닝 및 딥러닝 모델과도 쉽게 연동할 수 있습니다.
* 주로 얼굴 인식, 객체 추적, 증강 현실(AR), 자율 주행 등의 분야에서 널리 활용됩니다.
Visual Studio Code를 이용한 OpenCV 예제를 알아보겠습니다.
※가상 환경 만들고 사용하기
1. python -m venv venv 파일로 가상 폴더를 만들어준다.
2. 만들어준뒤, activates 실핼하면 가상 환경이 실행된다.
예시)

3. import cv2 를 위해 pip install opencv-python 를 설치해준다
2. 영상
* 영상(image 또는 video)은 디지털 형태로 표현된 시각적 정보로, 픽셀 단위로 구성된 2차원 또는 3차원 데이터입니다.
* 정지된 이미지는 일반적으로 그레이스케일(흑백) 또는 RGB(컬러) 채널을 가지며, 연속된 이미지 프레임의 집합인 동영상은 시간에 따른 영상 데이터로 볼 수 있습니다.
2-1. 그레이스케일 영상
* 그레이스케일(Grayscale) 영상은 흑백 영상으로, 각 픽셀이 밝기 정보만 포함하는 1채널 영상입니다. 일반적으로 0(검은색)에서 255(흰색) 사이의 값으로 표현되며, 중간값일수록 회색 톤을 가집니다.
* RGB(컬러) 영상에서 색상 정보를 제거하고 밝기 정보만 남기는 방식으로 변환할 수도 있습니다.
* 주로 엣지 검출, 객체 인식, 얼굴 탐지 등에서 연산량을 줄이고 효율적인 처리를 위해 사용됩니다.
2-2. 트루컬러 영상
* 트루컬러(True Color) 영상은 RGB(Red, Green, Blue) 3채널을 사용하여 색상을 표현하는 컬러 영상입니다. 각 픽셀은 세 가지 색상의 조합으로 표현되며, 일반적으로 각 채널이 0~255 범위의 값을 가집니다.
* 즉, 하나의 픽셀은 (R, G, B) 값의 조합으로 이루어져 있어 총 약 1677만(256³) 가지의 색상을 표현할 수 있습니다.
* 트루컬러 영상은 현실적인 색상을 유지하기 때문에 사진, 영상 스트리밍, AR/VR, 자율주행 등의 다양한 응용 분야에서 사용됩니다.
dog.bmp 파일 다운

예시 1)
#opencv.py 파일
import cv2
print('현재 openCV 버전: ', cv2.__version__) # 현재 openCV 버전: 4.11.0
예시 2)
import cv2
# 그레이스케일(흑백) 영상 불러오기
img1 = cv2.imread('./images/dog.bmp', cv2.IMREAD_GRAYSCALE) # 이미지를 그레이스케일(1채널)로 불러옴
print(img1) # img1 배열 출력 (픽셀 값이 2차원 배열 형태로 저장됨)
# 트루컬러(BGR) 영상 불러오기
img2 = cv2.imread('./images/dog.bmp', cv2.IMREAD_COLOR) # 컬러 영상(3채널, BGR 형식)로 불러옴 (cv2.IMREAD_COLOR는 기본값이라 생략 가능)
print(img2) # img2 배열 출력 (픽셀 값이 3차원 배열 형태로 저장됨)
# 불러온 영상 출력
cv2.imshow('img1', img1) # 그레이스케일 영상 창 열기
cv2.imshow('img2', img2) # 컬러 영상 창 열기
cv2.waitKey() # 키 입력이 있을 때까지 창을 유지
cv2.destroyAllWindows() # 모든 창 닫기
--->
[[ 77 91 98 ... 39 39 39]
[ 71 81 93 ... 34 31 28]
[ 63 63 71 ... 35 29 24]
...
[ 88 93 95 ... 122 129 119]
[ 79 87 91 ... 121 115 120]
[ 70 74 81 ... 120 132 115]]
[[[146 82 41]
[160 96 55]
[167 103 62]
...
[ 87 42 15]
[ 85 42 15]
[ 83 42 17]]
[[140 76 35]
[152 86 45]
[164 98 57]
...
[ 80 37 10]
[ 75 35 7]
[ 71 31 6]]
[[132 68 27]
[134 68 27]
[142 76 35]
...
[ 79 39 11]
[ 72 33 5]
[ 65 28 2]]
...
[[ 42 81 120]
[ 43 85 127]
[ 42 87 131]
...
[191 125 90]
[198 132 97]
[188 122 87]]
[[ 42 72 107]
[ 44 80 118]
[ 43 84 123]
...
[190 124 89]
[184 118 83]
[189 123 88]]
[[ 42 64 92]
[ 40 68 99]
[ 40 74 110]
...
[189 122 89]
[201 134 101]
[184 117 84]]]--->

img1의 그레이스케일 결과

예시 3)
import cv2
import matplotlib.pyplot as plt # Matplotlib (영상 출력용)
# 그레이스케일(흑백) 영상 불러오기
img_gray = cv2.imread('./images/dog.bmp', cv2.IMREAD_GRAYSCALE) # 흑백 이미지로 불러오기
# 컬러(BGR) 영상 불러오기
img_color = cv2.imread('./images/dog.bmp') # 기본적으로 OpenCV는 BGR 형식으로 이미지를 불러옴
img_color = cv2.cvtColor(img_color, cv2.COLOR_BGR2RGB) # OpenCV의 BGR 형식을 Matplotlib에서 사용 가능한 RGB 형식으로 변환
# 첫 번째 서브플롯 (그레이스케일 영상)
plt.subplot(121) # 1행 2열 중 첫 번째 플롯
plt.axis('off') # 축 제거
plt.imshow(img_gray, cmap='gray') # 흑백 이미지 표시 (cmap='gray' 설정 필요)
# 두 번째 서브플롯 (컬러 영상)
plt.subplot(122) # 1행 2열 중 두 번째 플롯
plt.axis('off') # 축 제거
plt.imshow(img_color) # RGB 이미지 표시 (BGR을 RGB로 변환했으므로 그대로 사용 가능)
# 그래프 출력
plt.show() # 두 개의 이미지 출력-->

예시 4)
import cv2 # OpenCV 라이브러리 임포트
# 그레이스케일(흑백) 영상 불러오기
img_gray = cv2.imread('./images/dog.bmp', cv2.IMREAD_GRAYSCALE)
# 이미지의 데이터 타입과 속성 출력
print('img_gray type: ', type(img_gray)) # numpy.ndarray 타입 확인
print('img_gray shape: ', img_gray.shape) # 이미지의 크기 확인 (height, width)
print('img_gray dtype: ', img_gray.dtype) # 픽셀 데이터 타입 (uint8)
# 컬러(BGR) 영상 불러오기
img_color = cv2.imread('./images/dog.bmp') # 컬러 영상 불러오기 (기본적으로 BGR 형식)
# 이미지의 데이터 타입과 속성 출력
print('img_color type: ', type(img_color)) # numpy.ndarray 타입 확인
print('img_color shape: ', img_color.shape) # (height, width, channel) -> 3채널 (BGR)
print('img_color dtype: ', img_color.dtype) # 픽셀 데이터 타입 (uint8)
# 이미지의 높이(height)와 너비(width) 추출
h, w = img_color.shape[:2] # 채널 정보 제외한 height, width만 가져오기
print(f'이미지 사이즈: {w} * {h}') # 이미지 크기 출력 (너비 * 높이)
# 영상이 컬러인지, 그레이스케일인지 판별
if len(img_color.shape) == 3: # shape 길이가 3이면 (height, width, channels) -> 컬러 영상
print('컬러 영상')
elif len(img_gray.shape) == 2: # shape 길이가 2이면 (height, width) -> 그레이스케일 영상
print('그레이스케일 영상')
# 특정 색상으로 영상 변경 (BGR 형식) → (255, 102, 255) (밝은 분홍색)
# 기존 코드:
# for x in range(h):
# for y in range(w):
# img_color[x, y] = (255, 102, 255)
# 위의 반복문을 간결하게 한 코드:
img_color[:, :] = (255, 102, 255) # 모든 픽셀을 (255, 102, 255)로 변경 (행렬 전체에 적용)
# 변경된 이미지를 화면에 표시
cv2.imshow('img_color', img_color)
cv2.waitKey() # 키 입력이 있을 때까지 대기
cv2.destroyAllWindows() # 모든 창 닫기
--->
img_gray type: <class 'numpy.ndarray'>
img_gray shape: (364, 548)
img_gray dtype: uint8
img_color type: <class 'numpy.ndarray'>
img_color shape: (364, 548, 3)
img_color dtype: uint8
이미지 사이즈: 548 * 364
컬러 영상--->

예시 5)
import cv2 # OpenCV 라이브러리 임포트
import numpy as np # NumPy 라이브러리 임포트 (배열 생성 및 조작을 위한 라이브러리)
# (240, 320, 3) 크기의 컬러 영상(검은색) 생성
img1 = np.zeros((240, 320, 3), dtype=np.uint8)
# 모든 픽셀이 (0, 0, 0) → 검은색(BGR)
# (240, 320) 크기의 초기화되지 않은 그레이스케일 영상 생성
img2 = np.empty((240, 320), dtype=np.uint8)
# 메모리 상의 임의의 값(쓰레기 값)으로 초기화됨 (화면에 노이즈가 보일 수 있음)
# (240, 320) 크기의 그레이스케일 영상(회색, 픽셀값 130) 생성
img3 = np.ones((240, 320), dtype=np.uint8) * 130
# 모든 픽셀이 130 (회색 톤)
# (240, 320, 3) 크기의 컬러 영상(밝은 분홍색) 생성
img4 = np.full((240, 320, 3), (255, 103, 255), dtype=np.uint8)
# 모든 픽셀이 (255, 103, 255) → 밝은 분홍색(BGR)
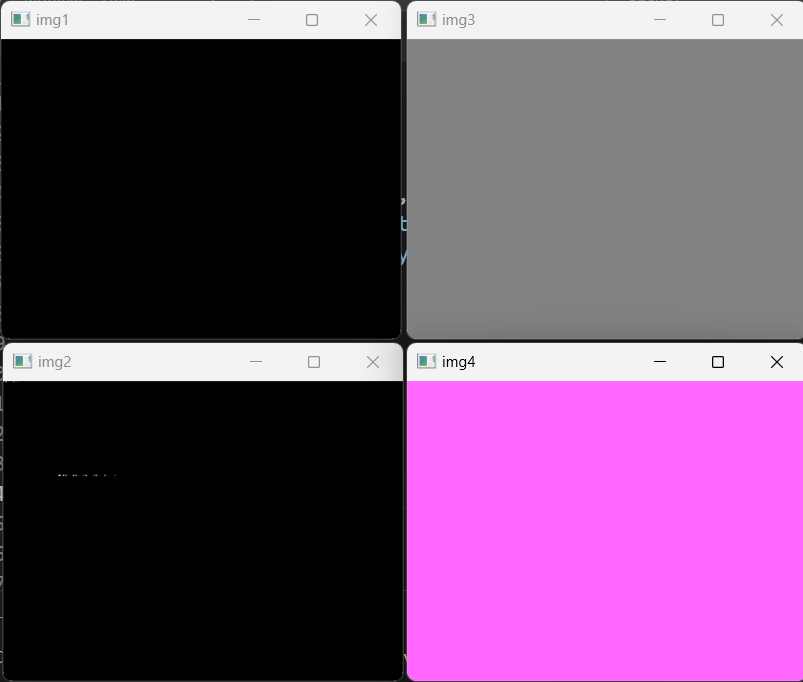
# 생성된 영상들을 화면에 표시
cv2.imshow('img1', img1) # 검은색 이미지
cv2.imshow('img2', img2) # 메모리 쓰레기 값이 포함된 이미지 (랜덤 패턴처럼 보일 수 있음)
cv2.imshow('img3', img3) # 회색 이미지 (밝기 130)
cv2.imshow('img4', img4) # 밝은 분홍색 이미지 (BGR: 255, 103, 255)
cv2.waitKey() # 키 입력이 있을 때까지 창 유지
cv2.destroyAllWindows() # 모든 창 닫기--->

예시 6)
import cv2
import numpy as np # NumPy (이미지 배열 생성)
# 500x500 크기의 흰색 배경(255,255,255) 이미지 생성
img = np.full((500, 500, 3), 255, np.uint8)
# 빨간색 선 그리기 (시작점 (70,70) → 끝점 (400,70), 색상 (0,0,255) → 빨간색, 두께 5)
cv2.line(img, (70,70), (400, 70), (0, 0, 255), 5)
# 초록색 사각형 윤곽선 그리기 (좌측 상단 (50,200), 크기 (150x100), 색상 (0,255,0) → 초록색, 두께 3)
cv2.rectangle(img, (50, 200, 150, 100), (0, 255, 0), 3)
# 초록색 사각형 내부 채우기 (좌측 상단 (300,200), 크기 (150x100), 색상 (0,255,0) → 초록색, 내부 채움(-1))
cv2.rectangle(img, (300, 200, 150, 100), (0, 255, 0), -1)
# 파란색 원 그리기 (중심 (150,400), 반지름 50, 색상 (255,0,0) → 파란색, 두께 3)
cv2.circle(img, (150, 400), 50, (255, 0, 0), 3)
# 검은색 텍스트 그리기 ('Hello OpenCV', 위치 (50,300), 글꼴, 크기 0.8, 색상 (0,0,0) → 검정색)
cv2.putText(img, 'Hello OpenCV', (50, 300), cv2.FONT_HERSHEY_SIMPLEX, 0.8, (0, 0, 0))
# 생성된 이미지 표시
cv2.imshow('img', img)
cv2.waitKey() # 키 입력 대기
cv2.destroyAllWindows() # 모든 창 닫기--->

'컴퓨터 비전' 카테고리의 다른 글
| OCR (6) | 2025.03.06 |
|---|---|
| 4-(2). OpenCV (0) | 2025.03.05 |
| 3. 포켓몬 분류 데이터셋 (7) | 2025.03.04 |
| 2. Classification (0) | 2025.02.28 |
| 1. 컴퓨터 비전(Computer Vision) (4) | 2025.02.28 |